SmashUp Helper : Design avancé
Par Loïc Cimon, le 1 aout 2021
Est-il possible de développer une Power App qui ne ressemble pas à une Power App ?
Cette question a été posée à la communauté et j’y ai vu un challenge à relever ! Je me rappelle qu’à mes débuts, je me sentais un peu limité en termes de design avec les composants de bases. Avec plus d’expérience, je sens maintenant que c’est possible.
Pour l’occasion, j’ai repris une de mes ancienne application : SmashUp Helper. C’est une application qui sert d’assistant au jeu de plateau SmashUp de Iello. Elle permet de compter les forces des créatures sur chaque base au fur et à mesure du jeu. Finis les calculs mentaux à chaque tour pour savoir si une base est conquise !
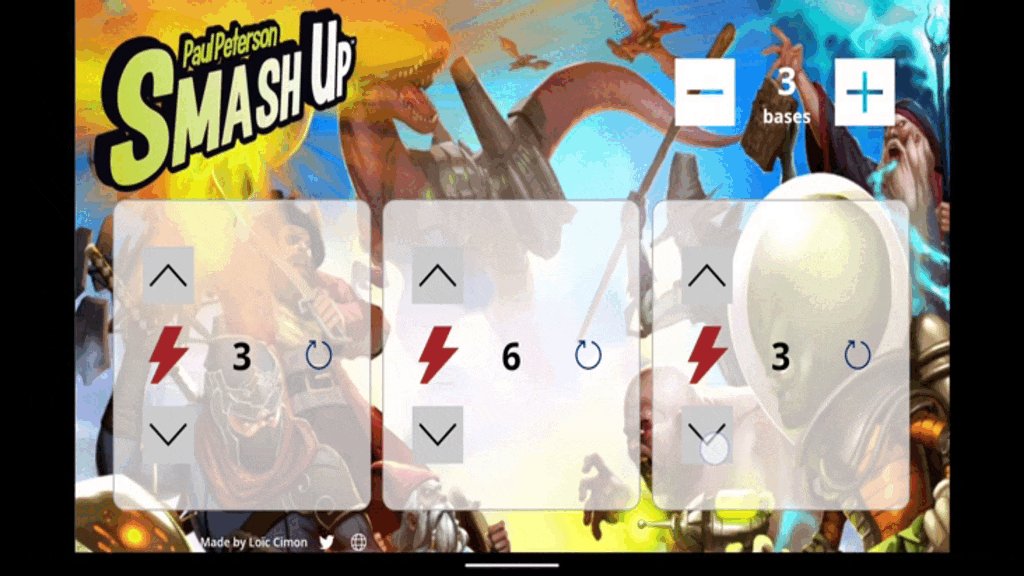
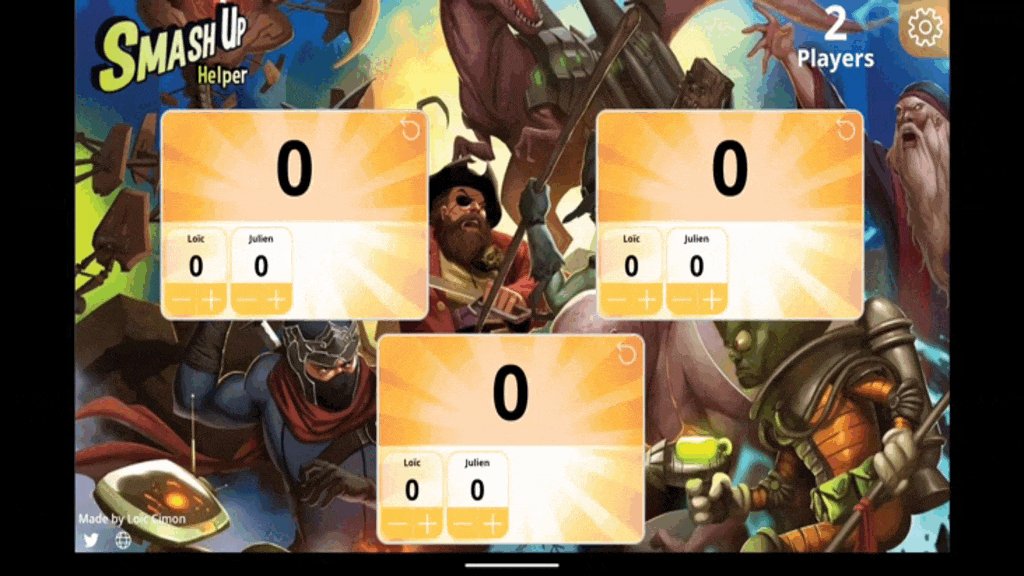
C’est une Canvas app très simple, sans source de données, qui ressemblait à ça :

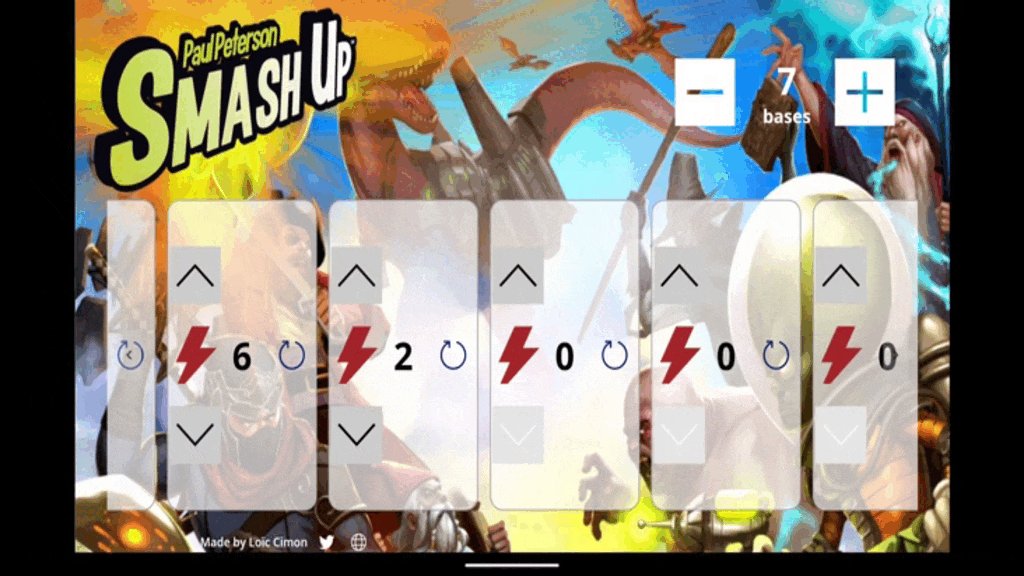
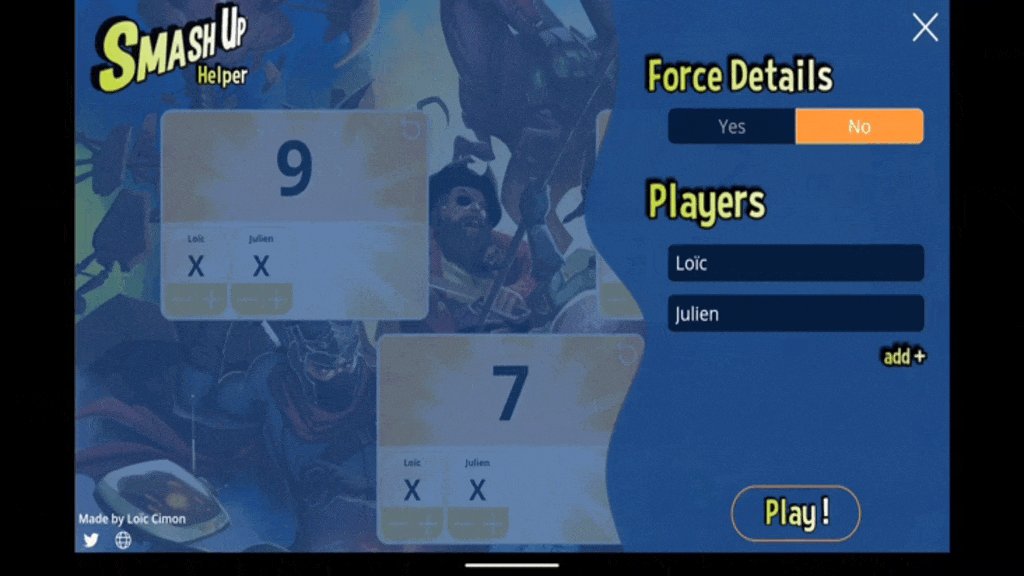
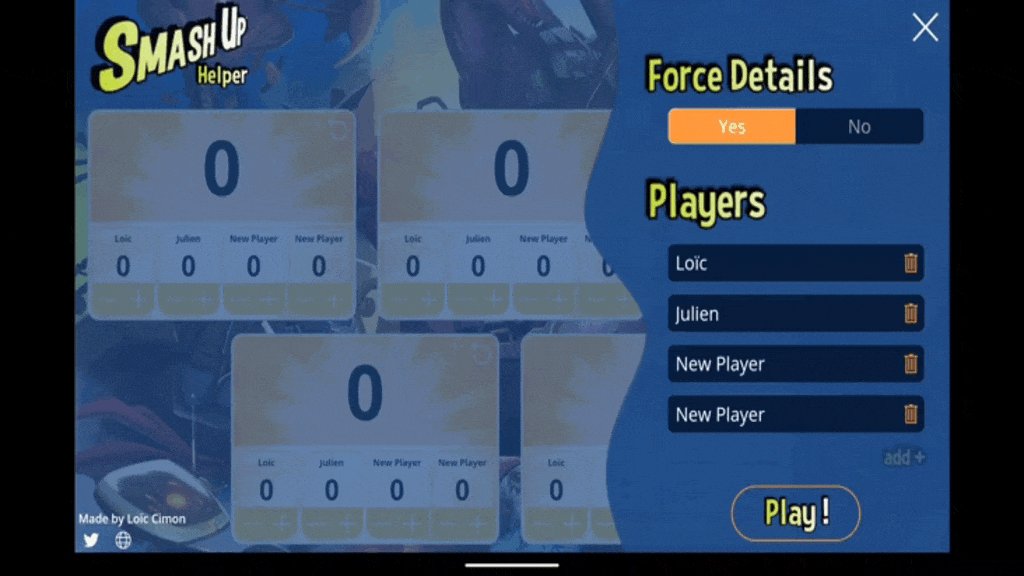
Afin de l’améliorer, je me suis inspiré du design du jeu : mêmes couleurs, typographie, et ainsi que le design du dos des cartes. Le tout avec une pincée de créativité, et on obtient ça :

En pratique
Avant de me lancer dans l’implémentation, j’ai d’abord fait le design sur le logiciel Figma. Ce qui m’a permis d’extraire les différents composants graphiques sous forme d’images pour les incorporer dans l’application. Les textes et le fond des bases sont en effet des images PNG.
L’effet de relief sur les bases est fait avec du SVG, je me suis inspiré du composant Drop Shadow de Yusuf Sharif.
Le tout dans 2 galeries imbriquées : 1 pour les bases et 1 pour la liste des joueurs. Celle des bases s’ajuste en fonction du nombre de bases pour rester en quinconce grâce à des formules mathématiques.
Vous trouverez le code de l’application sur mon GitHub.